Quello che vogliamo presentarvi oggi è Divina Foligno, la città come non l’avete mai vista, un progetto realizzato dalla rete di imprese Landmark – Int.Geo.Mod, Corebook Multimedia & Editoria, Studio Naturalistico Hyla, Ing. Marco Zaroli – e sviluppato in sinergia con il Comune di Foligno nell’ambito del programma Agenda urbana di Foligno Smart community – Comunità, Sostenibilità – Foligno 2020, intervento OT.6 INT_01 Realizzazione della rete di attrattori culturali attraverso la realizzazione di itinerari culturali e tematici.

Nel lontano 1472, Foligno è stata sede della stampa della prima edizione della Commedia di Dante Alighieri e, proprio per celebrare questo importante evento, si è deciso di realizzare un progetto di promozione turistica e culturale con dei percorsi collegati alle tre Cantiche. Sono stati realizzati un’applicazione digitale, una nuova segnaletica urbana e degli itinerari tematici urbani ed extraurbani in grado di offrire al turista una visione esaustiva dell’importante offerta del territorio folignate. Il leitmotive scelto per il progetto «Vien dietro a me e lascia dir le genti» (Purgatorio, canto V), è un invito rivolto al visitatore affinché si immerga in un’esperienza suggestiva, alla scoperta di una città ricca di tesori artistici e culturali spesso poco conosciuti. Sono stati definiti circa dieci chilometri di percorsi tematici – Inferno, Purgatorio e Paradiso – che, partendo dalle porte della città, attraversano il centro, snodandosi tra oltre ottanta punti di interesse identificati da targhe esplicative.
Per Landmark, Corebook cura la parte di comunicazione: nel caso di Divina Foligno, ci siamo occupati della stesura dei testi dei punti di interesse disseminati lungo i percorsi urbani, in collaborazione con Laura Zazzerini; abbiamo realizzato il servizio fotografico degli edifici di interesse della città per i contenuti multimediali e il materiale promozionale.
Dal punto di vista grafico, il nostro compito è stato quello di sviluppare, attorno al messaggio complesso del progetto, una grafica dall’aspetto accattivante, ma pur sempre intuibile e chiara. Oltre al logo, sono state realizzate le grafiche per i 116 pannelli con la segnaletica di accompagnamento: 46 targhette con nome per gli edifici di interesse, 42 pannelli con frecce direzionali, 5 leggii installati nelle piazze principali con spiegazioni anche in braille, 18 pannelli di dimensioni ridotte affissi nella zona relativa alla porzione di mappa in essi riportata e 5 pannelli di grandi dimensioni posti nei punti di accesso alla città, che introducono il visitatore fornendo tutte le informazioni utili, come il QR code per collegarsi al sito dedicato www.divinafoligno.com e per scaricare l’app mobile.


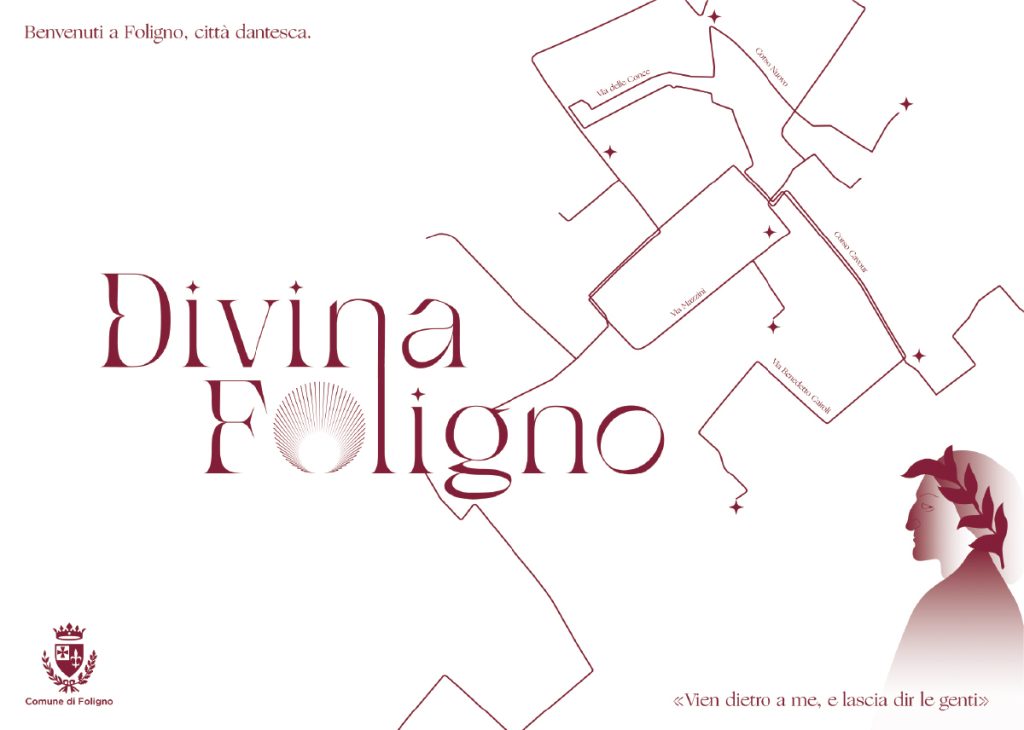
Il logo è stato sviluppato per comunicare classicità e modernità allo stesso tempo. Le linee sottili e delicate del font, abbracciate dalle grazie contenute, conferiscono eleganza e sobrietà. Alcune parti del font sono state modificate per richiamare sinuosità e angoli del font utilizzato nella prima stampa della Divina Commedia. Il colore del logo è un rosso intenso e pieno, energico e passionale, all’occhio quasi vellutato, come gli antichi tessuti delle vesti nobiliari.
Ad accompagnarlo, chiari elementi di richiamo all’opera, come la stella – utilizzata al posto del puntino sulle i ed elaborata in linea con il font – con sole quattro punte che le conferiscono stabilità e compattezza e, al tempo stesso, la fanno scintillare. Le stelle sono un chiaro riferimento al cielo stellato all’uscita dall’Inferno:
«[…] salimmo sù, el primo e io secondo,
tanto ch’i’ vidi de le cose belle
che porta ’l ciel, per un pertugio tondo.
E quindi uscimmo a riveder le stelle».
Ma sono un riferimento anche al Paradiso stesso, dove ciascuno dei cieli è una “stella” e dove Dante arriva alla pace dell’anima dopo la folgorazione causata dalla visione di Dio, concludendo così il suo racconto:
«A l’alta fantasia qui mancò possa;
ma già volgeva il mio disio e ‘l velle,
sì come rota ch’igualmente è mossa,
l’amor che move il Sole e l’altre stelle.»
Un altro elemento che spicca all’interno del logo è il cerchio di strisce che richiama la discesa e la risalita dei gironi, ma anche la centralità, relativa alla Terra (secondo la concezione tolemaica) e al Dio/Amore che move il sole e l’altre stelle.
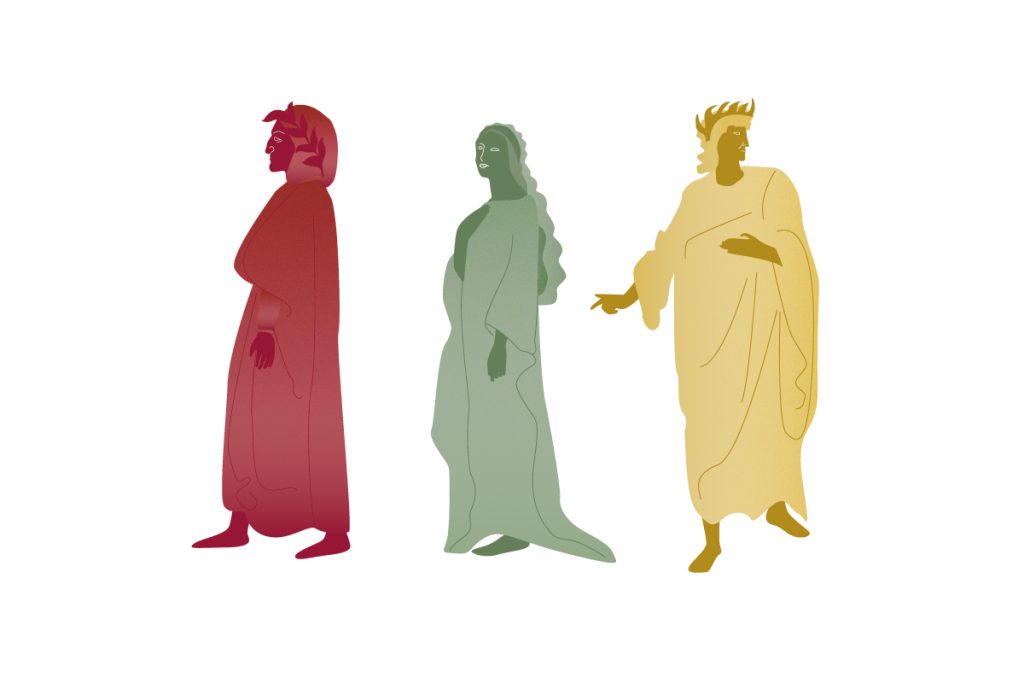
Dopo il logo sono state realizzate le sagome umane di Dante, Virgilio e Beatrice, caratterizzati da uno stile sobrio e da linee semplice ed essenziali; anch’esse richiamano le grazie del logo e delle stelle. I colori utilizzati sono gli stessi scelti per i percorsi ai quali si aggiunge il rosso del logo, utilizzato per Dante.



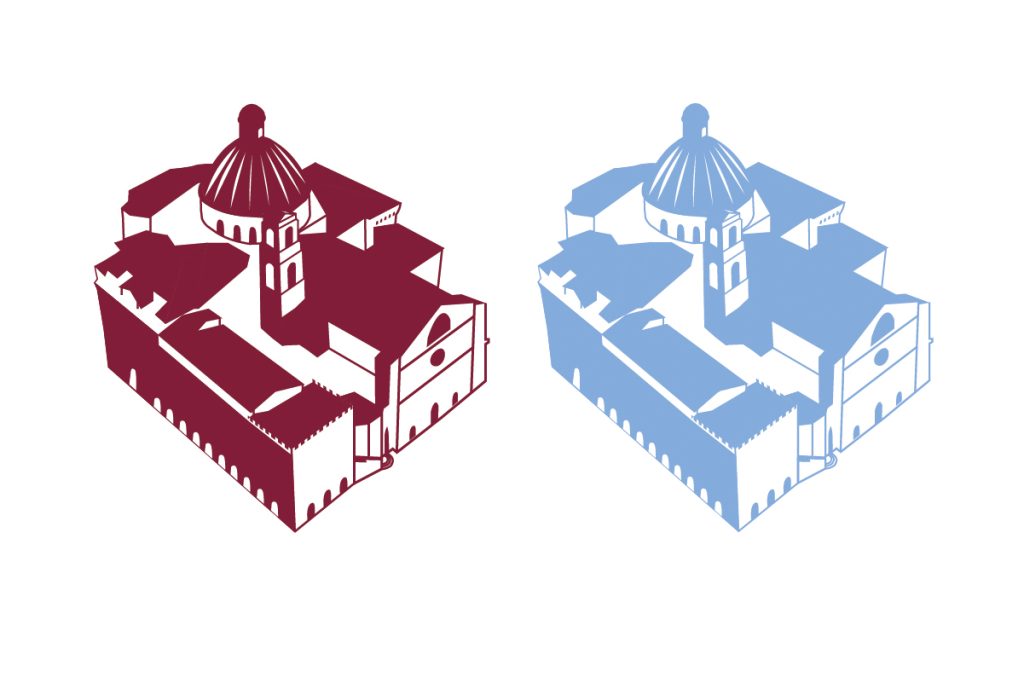
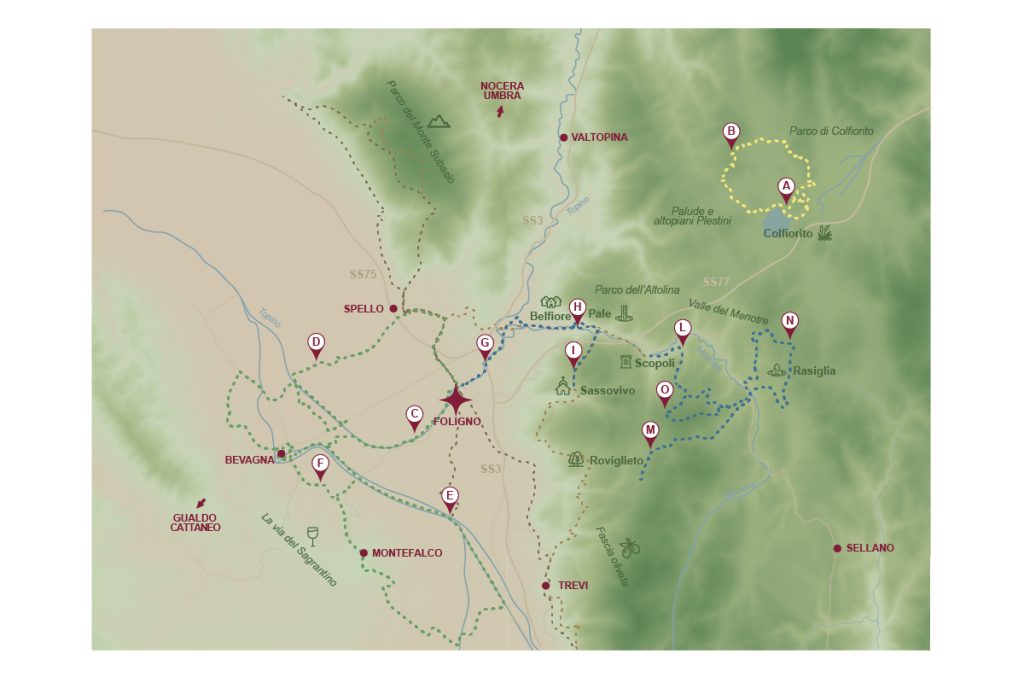
Le mappe, elemento fondamentale dell’intero schema grafico, prendono spunto dalla planimetria originale della città di Foligno e dei percorsi che si estendono nel territorio extraurbano. Nella mappa urbana ci sono elementi di riferimento naturali come alberi e fiumi, i nomi delle vie principali, delle piazze, dei parcheggi e dei parchi, e ovviamente gli edifici d’interesse, realizzati in 3D e in prospettiva. Questi ultimi sono del rosso del logo nella mappa principale e del colore del percorso cui appartengono nelle porzioni di mappe presenti nei pannelli più piccoli. La mappa extraurbana riporta i nomi delle città e delle località geografiche più importanti: in essa sono state inserite delle icone apposite per segnalare le caratteristiche principali di città, percorsi o località naturalistiche utili al turista. I percorsi sono individuati da una linea tratteggiata, scelta importante dal punto di vista della lettura, alleggerita laddove siano presenti porzioni interne a uno stesso percorso.




Per quanto riguarda i pannelli, si è scelto un layout pulito e geometrico, dove gli spazi divisori disegnano porzioni immaginarie che dividono i contenuti secondo una logica intuitiva. C’è un’area per la mappa, una per la legenda, una per il testo descrittivo e una per i loghi e il QR Code; aree ben definite che ritroviamo in ogni tipologia di pannello, con lo scopo di fungere da elementi di riferimento e di conseguenza per semplificare la loro lettura da parte dell’utente. Tutti i titoli dei pannelli presentano lo stesso font del logo, mentre per i testi è stato scelto l’Arial, un sans serif semplice, dalle decise linee pulite e moderne, facile da leggere anche in dimensioni ridotte e in lontananza. I pannelli infatti sono affissi a strutture metalliche o direttamente alle pareti degli edifici, ragion per cui si è reso necessario l’inserimento di un font facilmente leggibile.
Nei pannelli tornano gli elementi del logo: stella e cerchio di strisce. La prima compare per indicare il luogo di interesse, mentre il secondo porta l’attenzione sul numero di riferimento dell’edificio principale. Una numerologia che trova riscontro all’interno dell’app. Per conferire più dinamismo alle mappe dei 18 pannelli di dimensioni ridotte, non sono state semplicemente prese delle porzioni della mappa principale, ma sono state ricreate delle cartografie con un gioco di pieni (bianco) e vuoti (colore del materiale di sfondo) in cui le parti colorate relative al percorso specifico risaltano, creando un gioco visivo piacevole che guida l’attenzione dell’osservatore.



Sostanzialmente tutta la grafica è stata sviluppata utilizzando gli stessi colori e gli stessi elementi, caratterizzandoli di volta in volta a seconda del messaggio veicolato. Una scelta importante non solo dal punto di vista comunicativo: essa fa sì che l’osservatore si senta sempre all’interno dello stesso “schema” in qualunque luogo si trovi e di fronte a qualsiasi pannello in cui si imbatta. Un gioco di forme e di colori che veicoli, tramite l‘estetica accattivante, uno schema logico immediatamente e quasi inconsapevolmente intuibile senza l’ausilio di spiegazioni, e per questo sempre leggibile.



