
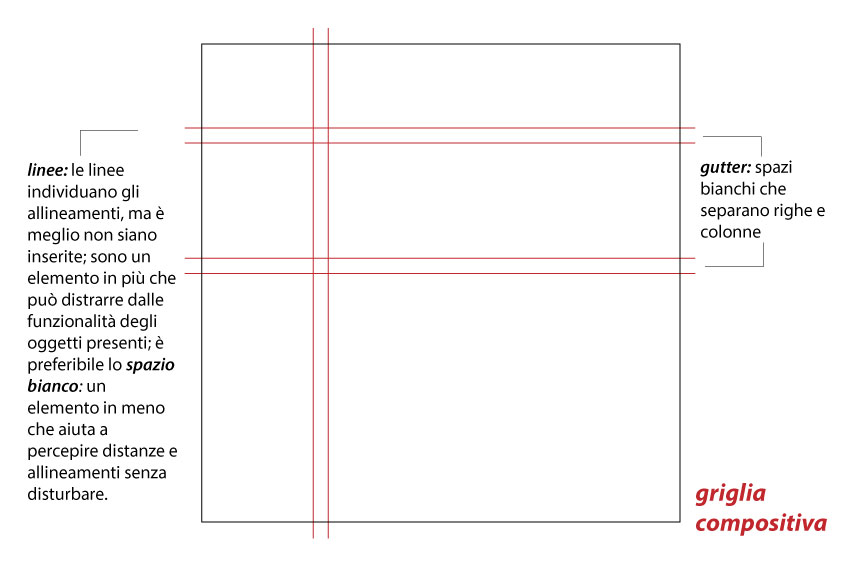
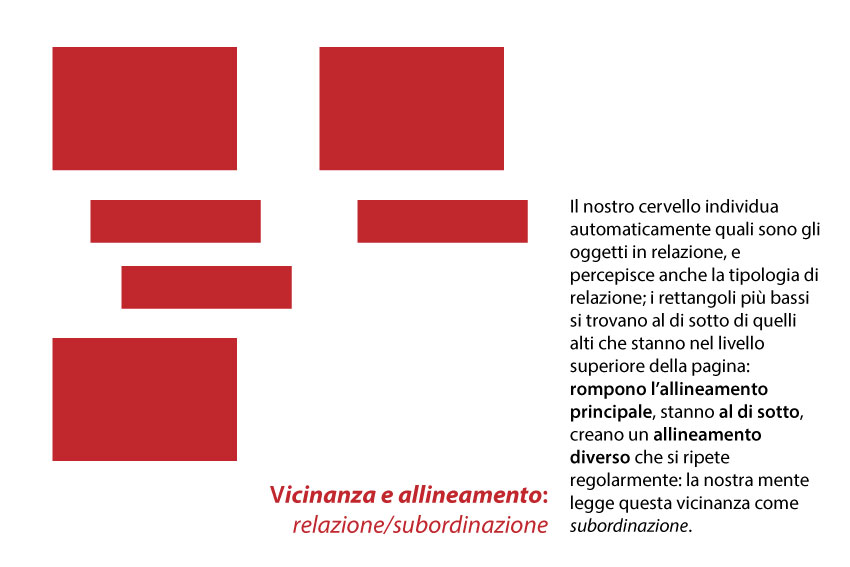
Grazie alla griglia è inoltre possibile creare relazioni tra gli oggetti allineandoli orizzontalmente o verticalmente oppure costruire una gerarchia sfruttando la regolarità compositiva: sistemare oggetti uno sotto l’altro li farà percepire come subordinati (la parte alta solitamente è riservata agli elementi più importanti). La natura dell’organizzazione della percezione fu al centro degli interessi della scuola psicologica della Gestalt (Gestalt è un termine tedesco traducibile approssimativamente con forma) che elaborò un insieme di principi per tradurre l’esperienza percettiva (P. Rookes e J. Willson, 2002): i cinque Principi di unificazione percettiva.
Linee dritte: vicinanza e allineamento
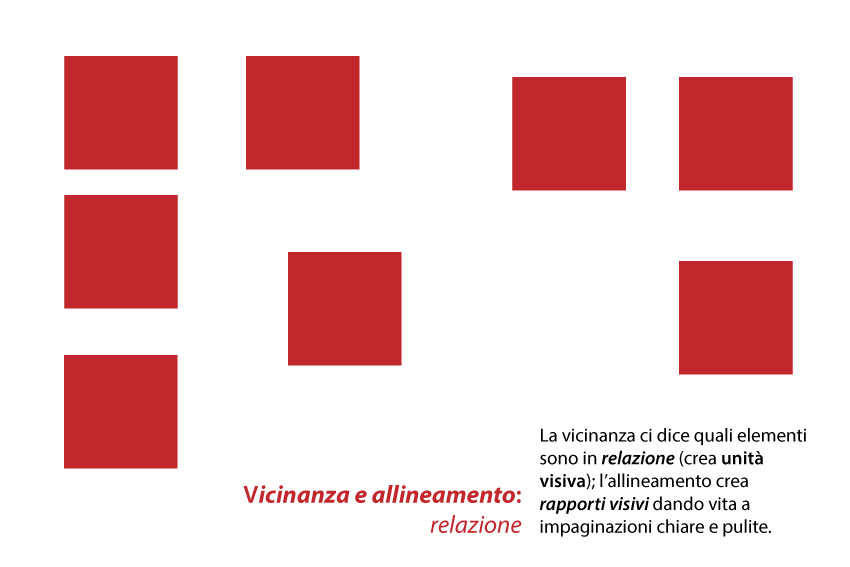
Fa parte proprio di questi, il principio secondo cui più oggetti vicini vengono percepiti dalla mente come in relazione tra di loro, percepiti cioè come appartenenti alla stessa unità: vicinanza.
Non è un caso che proprio la vicinanza sia uno dei quattro principi base di grafica (VARCo) individuati da Robin Williams nel suo Imparo l’arte della grafica. Due di tali principi sono strettamente correlati proprio al concetto di linearità e verticalità, e sono vicinanza, per l’appunto, e allineamento. Quando diversi elementi sono vicini vengono percepiti dalla nostra mente come un’unità visiva piuttosto che come accostamento di elementi separati; la capacità della mente umana di individuare questa regolarità ci permette di organizzare meglio le informazioni, in modo meno confusionario e più chiaro.
Inoltre, per avere un impaginato più pulito e comprensibile è necessario che nessun elemento sia posizionato a caso nella pagina: ognuno deve essere in un rapporto visivo con almeno un altro elemento e, per esserlo, è necessario che sia allineato ad esso.


Da fatti fisici a fatti semiotici
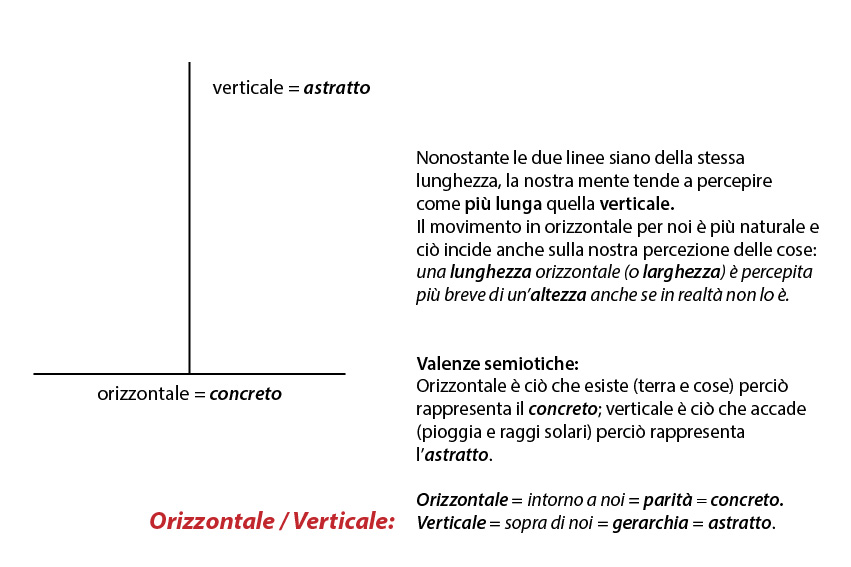
Verticale e orizzontale non sono solo fatti fisici, perché a essi siamo soliti associare anche significati ben precisi. Se osserviamo la disposizione degli occhi negli esseri viventi potremmo notare che tutti i mammiferi, uomo compreso, hanno gli occhi affiancati e non disposti uno sopra l’altro. Questa caratteristica fa sì che l’uomo sia predisposto a scrutare la realtà soprattutto in senso orizzontale: siamo capaci di scrutare ciò che ci circonda con un arco visivo di 180°, mentre per osservare oggetti in verticale siamo costretti ad alzare la testa; questo movimento, per noi meno naturale, comporta il percepire le cose in maniera diversa da come sono in realtà: una lunghezza in orizzontale, o larghezza, può apparire ai nostri occhi più breve di un’altezza, anche se in realtà non lo è.

Ciò che riusciamo a vedere intorno a noi si trova su una linea orizzontale; perciò l’orizzontalità rappresenta ciò che è concreto, mentre la verticalità rappresenta l’astratto.
L’orizzontale è ciò che esiste: la terra e tutte le cose che ne fanno parte; mentre il verticale invece è tutto ciò che accade, come ad esempio la pioggia o i raggi del sole che ci illuminano e riscaldano. Perciò, grazie anche al nostro bagaglio conoscitivo, l’orizzontalità stabilisce parità tra le cose, mentre la verticalità individua delle gerarchie.
È proprio da questa differenza in termini fisici che alto e basso assumono le valenze semiotiche che siamo soliti attribuire loro. “Alto”, da semplice aggettivo qualificativo utilizzato per descrivere dimensioni, diviene termine indicativo di qualcosa di superiore, che si trova a un livello più alto: non è un caso che l’Olimpo sia stato collocato nel cielo e non sottoterra; mentre basso, collegato alle cose terrene, viene utilizzato per cose di livello inferiore. Alto-basso è perciò considerata categoria universale.
Ovviamente, tra l’alto e il basso abbiamo uno stadio intermedio che viene identificato come centro e associato all’orizzonte.

Bibliografia
Critica portatile al Visual design (Riccardo Falcinelli, 2014)
Attenzione e percezione, i processi cognitivi tra psicologia e neuroscienze (R. Dell’Acqua, M. Turatto, 2006)
Design dell’interazione (Dan Saffer, 2007)
Imparo l’arte della grafica (Robin Williams, 2018)

