
Internet: dal modello F alle contaminazioni orientali
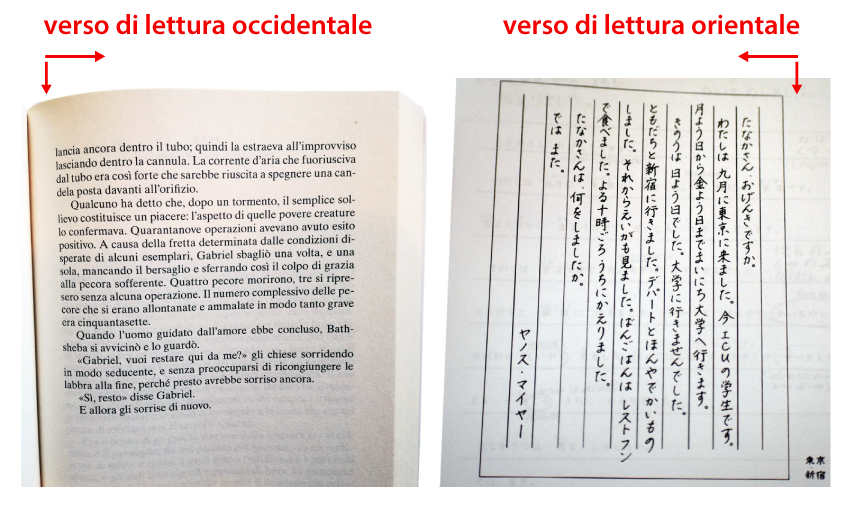
Negli ultimi anni però, il verso di lettura sta subendo mutazioni che dipendono sia dall’enorme influenza di internet e dal suo andamento saltellante (R. Falcinelli) sia da differenti contaminazioni orientali.
Per comprendere meglio il modo in cui leggiamo i contenuti in internet, è importante conoscere le euristiche introdotte da Jacob Nielsen. Egli sosteneva che di rado le persone leggono le pagine web parola per parola; scorrono invece la pagina, individuando le singole parole e frasi. Pertanto è difficile che gli utenti leggano una pagina web dall’inizio alla fine, come si farebbe per un libro, è più probabile invece che saltellino qua e là nel testo per coglierne il senso generale, soffermandosi solo sulle parole e sulle frasi che riescono ad attirare la loro attenzione.
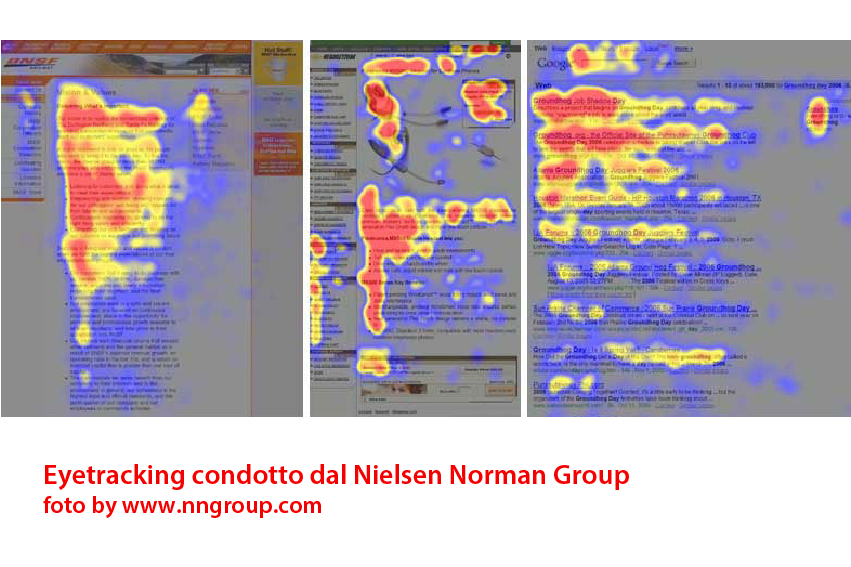
Nello specifico, secondo lo studio di eyetracking eseguito dal gruppo di Nielsen, le mappe di colore con tracciato oculare relative alle pagine web proposte presentano un modello di lettura ad F che viene evidenziato dalle parti in rosso. Come riporta il sito www.nngroup.com, ciò che risulta da tale studio è che:
– la lettura inizia solitamente nella parte più alta del testo ed è orizzontale (ciò che si delinea è la barra più alta della F)
– di seguito ci si sposta leggermente in basso e si ripete di nuovo una lettura orizzontale (ciò che si delinea è la barra più bassa della F)
– in fine lo sguardo scansiona il lato sinistro del contenuto con un movimento verticale; questa scansione a volte può risultare abbastanza lenta e sistematica, perciò ci appare come una striscia continua sulla mappa, altre volte invece lo sguardo si muove più velocemente creando delle macchie di colore sporadiche fin quando l’attenzione cala e lo sguardo abbandona definitivamente la pagina (ciò che si viene a delineare è la radice della F).
Ma come si può riuscire ad attirare l’attenzione degli utenti dove vogliamo all’interno di un testo corposo e ricco di informazioni? Inserendo titoli, sottotitoli, grassetti, corsivi, elenchi puntati, tali da mettere in evidenza quelli che sono i passaggi e i concetti fondamentali che facilitino una comprensione veloce del testo.

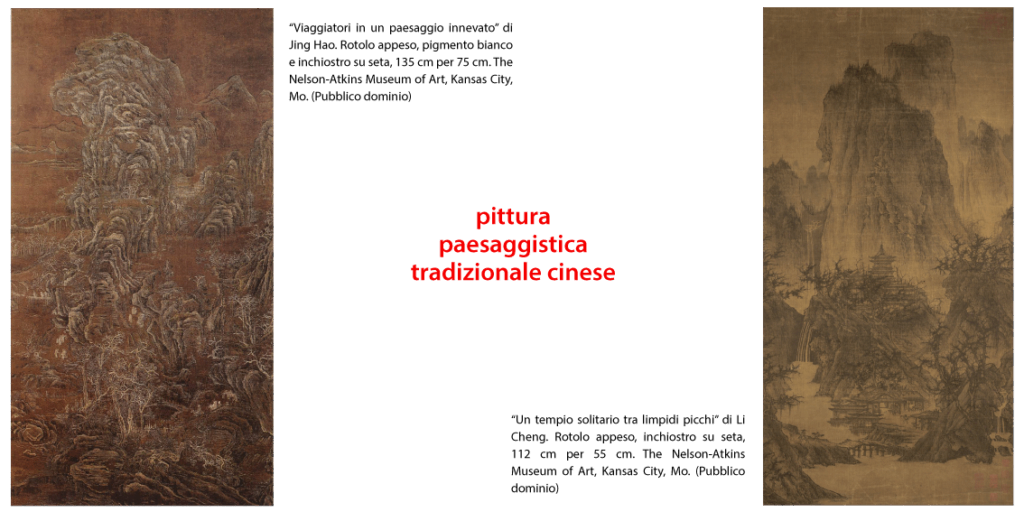
Tra le contaminazioni più importanti proveniente dall’Oriente, anche se non molto conosciuta, c’è la pittura paesaggistica tradizionale Cinese che, diversamente dai dipinti paesaggistici occidentali, non si serve di un solo punto di vista fisso ma di molteplici e differenti prospettive. Questa pittura, nota come shan shui – montagna e acqua – rappresenta una delle più alte forme di espressione artistica della cultura tradizionale cinese, poiché non si tratta solo della rappresentazione della forma ma anche dello spirito del soggetto. Ciò che questa pittura tentava di rappresentare era la relazione tra la natura e il cosmo, l’armonia in cui cielo e terra coesistevano. Tutte le attività umane venivano ritratte nella parte più bassa del dipinto, oscurate dall’estensione delle montagne, in relazione proprio alla visione taoista secondo cui l’uomo non è che un essere insignificante nel grande scorrere cosmico della natura. D è proprio per questo che certi dipinti vengono solitamente letti dal basso verso l’alto: passando con lo sguardo dalle “insignificanti” attività umane ai piccoli viottoli che salgono verso la montagna, lo sguardo lentamente attratto da un salire che lo conduce fin sulla cima delle altissime montagne.

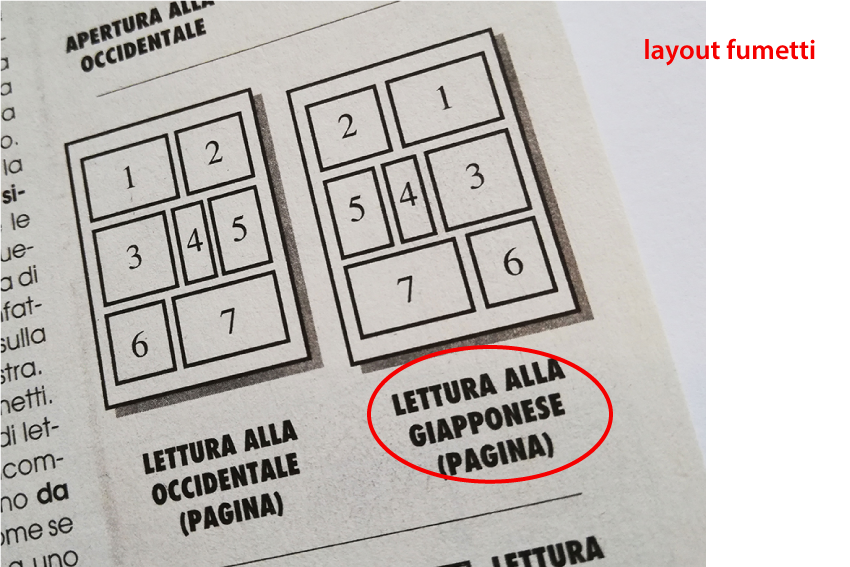
Meno tradizionali, ma senza dubbio più famosi, sono invece i manga, noti fumetti giapponesi che nonostante la traduzione, vengono comunque pubblicati in Europa con il verso di lettura originale, ovvero da destra verso sinistra. Una visione opposta alla nostra ma con la quale stiamo sviluppando una certa familiarità che, spingendoci al continuo confronto speculare, innesca in noi un meccanismo tale da renderci addirittura figurativamente bilingue (R. Falcinelli).
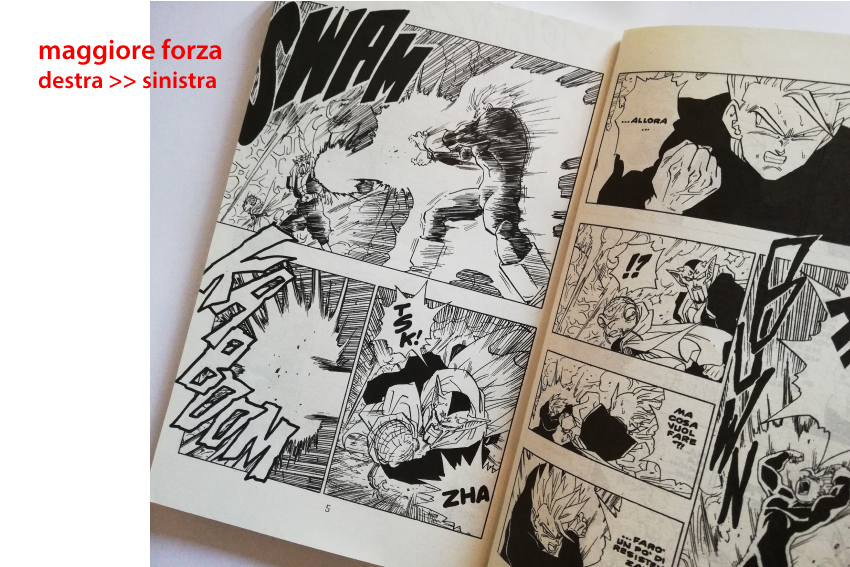
Il fatto poi che il fumetto manga non solo si sfogli da destra a sinistra ma che anche ogni sua singola vignetta si sviluppi in questo senso ci porta inconsciamente a riconsiderare non solo la lettura ma anche la potenza comunicativa delle sue singole parti: un pugno scagliato contro il cattivo sarà sicuramente più forte se si muove da destra verso sinistra e non nel verso opposto.
Risulta chiaro che tutti questi elementi combinati tra di loro rendano difficile, oggi più che mai, l’individuazione di regole precise, piuttosto è preferibile mettere in atto una combinazione di assunti che tengano conto delle peculiarità del pubblico di riferimento e delle influenze provenienti dall’ambiente che esso abita, un ambiente sempre più fluido, dove lo scambio e le contaminazioni possono essere determinanti per la scelta della strategia giusta.


Bibliografia
Attenzione e percezione, i processi cognitivi tra psicologia e neuroscienze (R. Dell’Acqua, M. Turatto, 2006)
Critica portatile al Visual design (Riccardo Falcinelli, 2014)
Proust and the squid (Maryanne Wolf, 2007) – formato Kindle
Articoli web
Come si legge su internet, Silvia Sola <www.silviasola.it>
La pittura paesaggistica cinese, Shan Shui <www.epochtimes.it>
F-Shaped Pattern For Reading Web Content (original study), Jacob Nielesen <www.nngroup.com>

